Warning
This document is for an old release of Galaxy. You can alternatively view this page in the latest release if it exists or view the top of the latest release's documentation.
Galaxy Webhooks¶
Tiny plugin interface to extend the Galaxy client.
Galaxy webhooks provides a simple way of inserting icons, links, or other HTML elements into predefined locations. For this Galaxy provides some entry points which can be used to extend the client with content. This content can consists out of simple HTML, JS or dynamically generated content from a python function.
Please note that the webhooks interface is new and can change in the coming releases. Consider it as beta as we don’t make promises to keep the API stable at the moment.
Plugin activation¶
All webhooks that are included in the main Galaxy distribution are located in the config/plugins/webhooks/demo folder
and are deactivated by default.
To activate these demo webhooks make sure this path is added to webhooks_dir in your galaxy.yml. You can add as many
webhook folders as you like as a comma separated list.
Webhooks supports one additional layer of activating/deactivating by changing the activate: true in each config of each webhook.
Entry points¶
Currently there are four entry points (types) available:
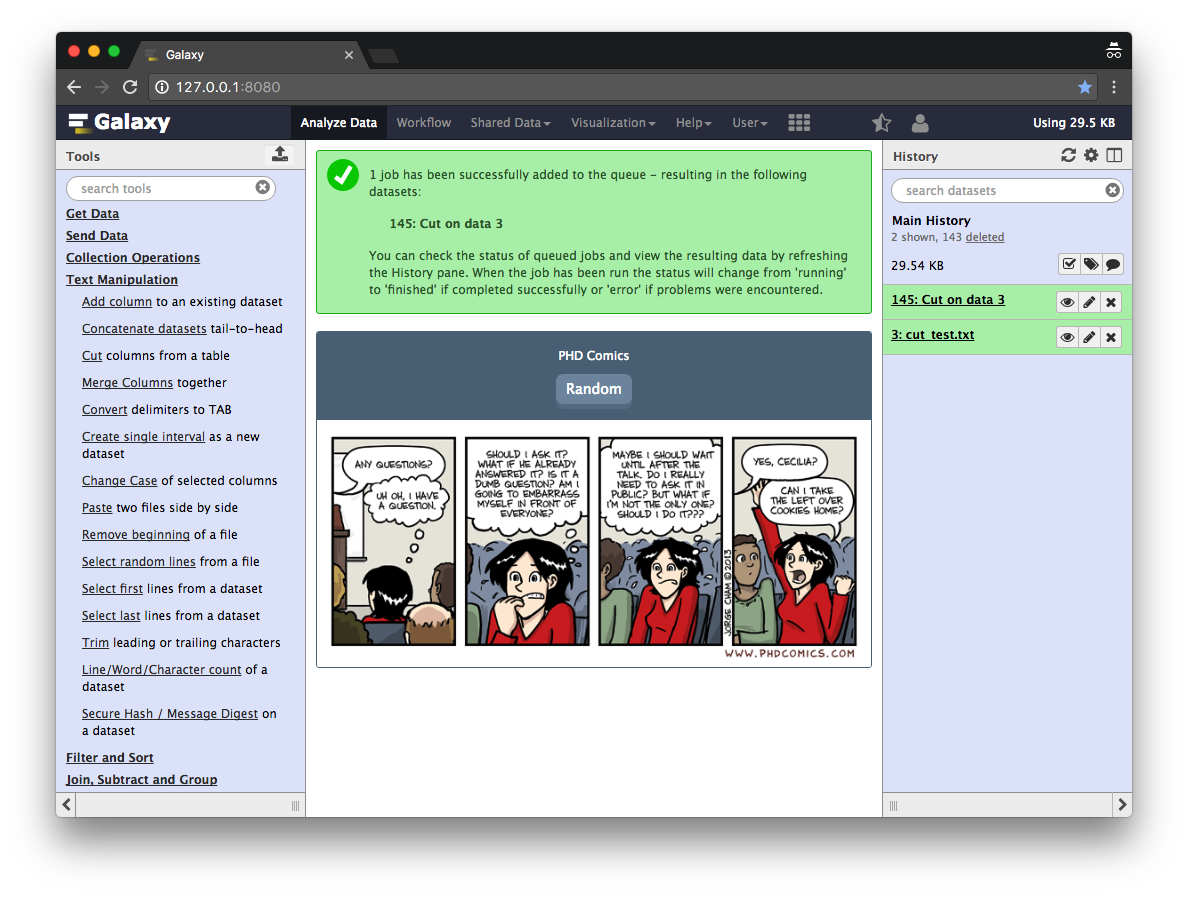
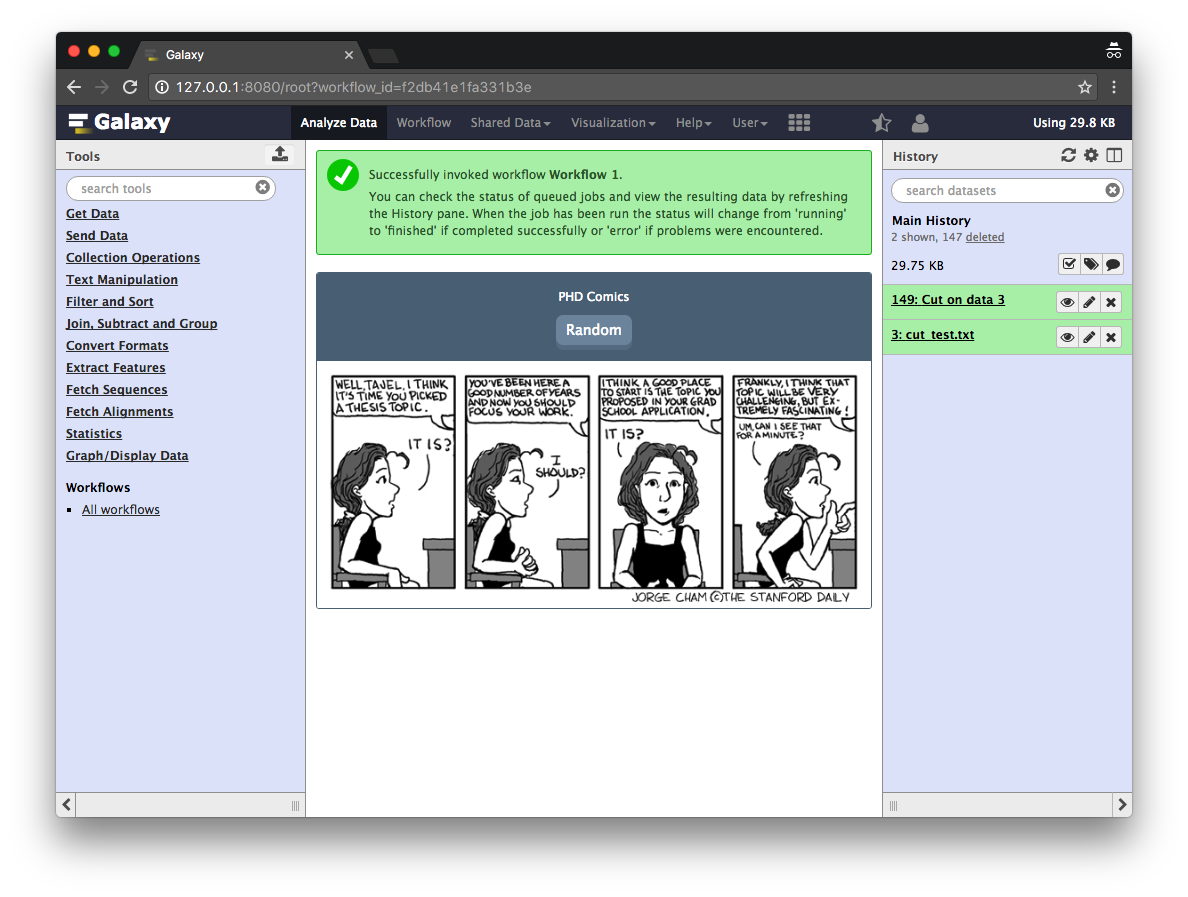
tool (after tool execution)
workflow (after workflow execution)
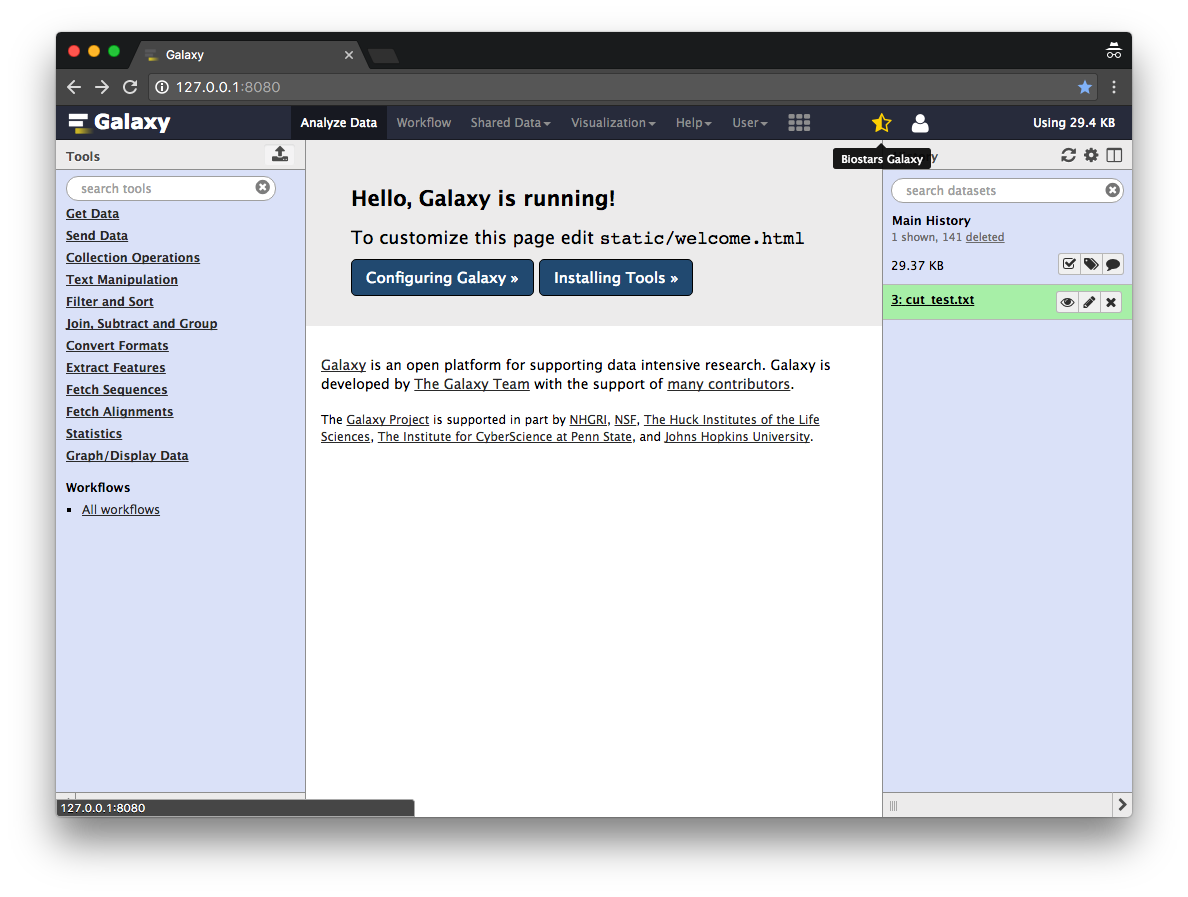
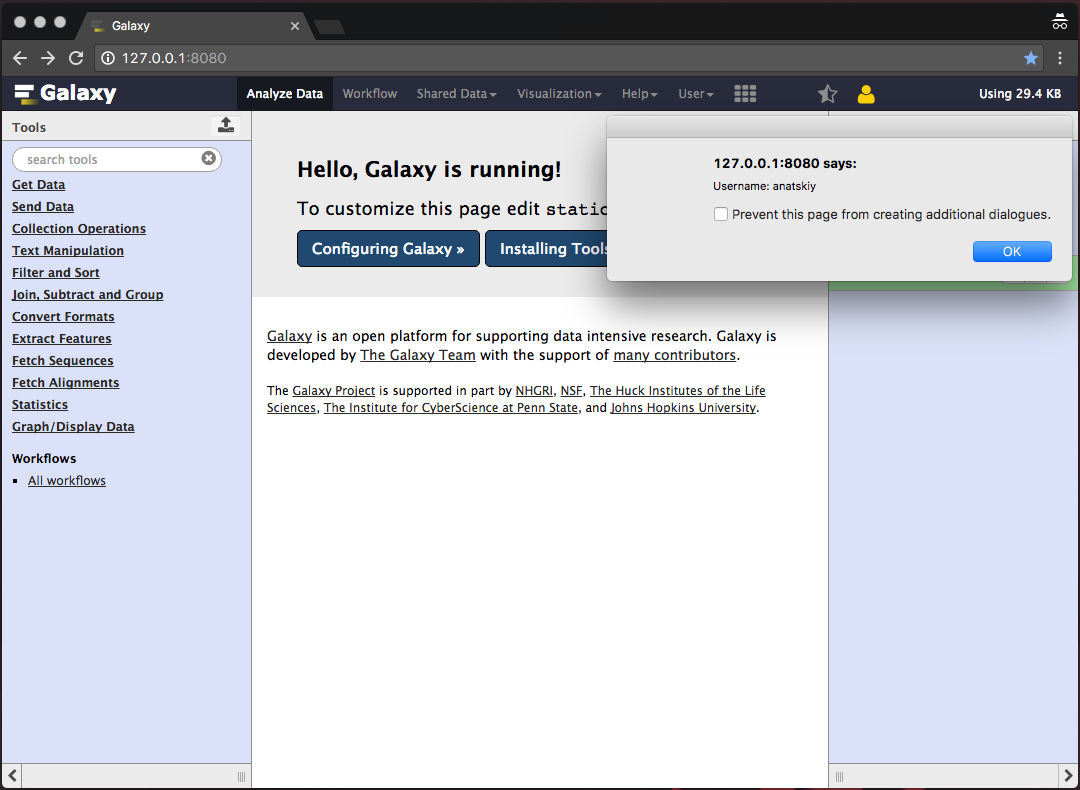
masthead (at the top level masthead)
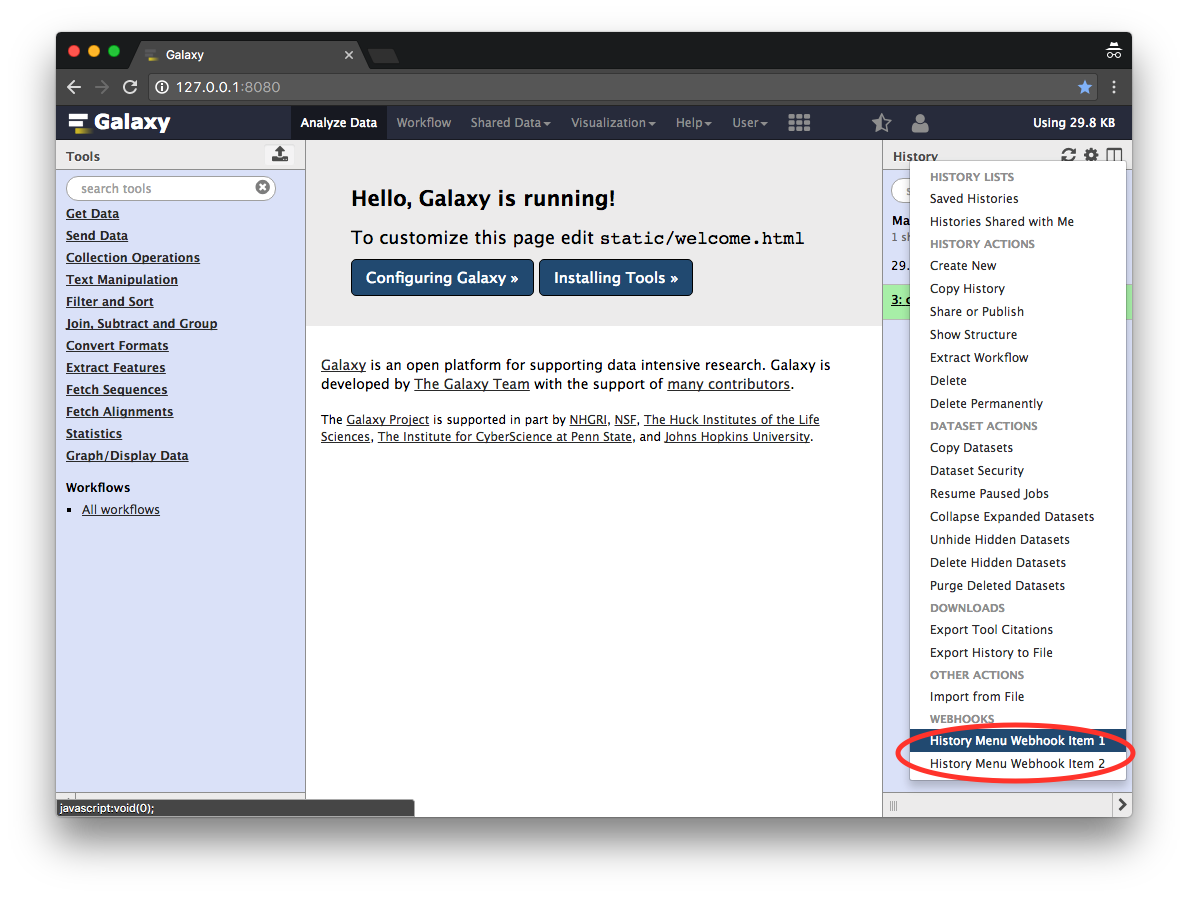
history-menu (inside History Panel menu)
For each type there is an example provided:
Tool and workflow: A comic strip can be shown when a tool or a workflow is running. Right now PhD and XKCD comics are provided.
Plugin structure¶
Each plugin has the following folder structure:
- plugin_name
- config.yml (mandatory)
- __init__.py (optional)
- script.js (optional)
- styles.css (optional)
config.yml¶
The configuration file is just a .yml (or .yaml) file with a few options. The following options are mandatory:
id - must be the same as the plugin’s root directory name
type (see Entry points) - can be combined with others
activate - true or false - whether show the plugin on a page or not
icon Icon to show (if masthead)
tooltip - Tooltip to show on hover
function - A javascript function to be executed. Any calls to Galaxy APIs should be sure to use Galaxy.root when constructing the URL to ensure compatability across Galaxy deployments.
All other options can be anything used by the plugin and accessed later via webhook.config[‘…’].
__init__.py¶
__init__.py has to have the main() function with the following (or similar) structure:
import logging
log = logging.getLogger(__name__)
def main(trans, webhook):
error = ''
data = {}
try:
# Third-party dependencies
try:
from bs4 import BeautifulSoup
except ImportError as e:
log.exception(e)
return {}
# some processing...
except Exception as e:
error = str(e)
return {'success': not error, 'error': error, 'data': data}
As an example please take a look at the phdcomics example plugin: https://github.com/galaxyproject/galaxy/blob/release_17.05/test/functional/webhooks/phdcomics/helper/__init__.py
static files¶
script.js - all JavaScript code (with all third-party dependencies) must be here
styles.css - all CSS styles, used by the plugin
Plugin dependencies¶
Some plugins might have additional dependencies that needs to be installed into the Galaxy environment. For example the PhD-Comic plugin requires the library beautifulsoup4. If these dependencies are not present plugins should deactivate themself and issue an error into the Galaxy log.
To install these additional plugin do the following:
. GALAXY_ROOT/.venv/bin/activate # activate Galaxy's virtualenv
pip install beautifulsoup4 # install the requirements
Issues¶
tool/workflow¶
If a tool or a workflow plugin has script.js and/or styles.css, the content of these files will be read as two strings and sent to the client and appended to DOM’s <head>.
Such approach is a possible bottleneck if the two files are big (however, this shouldn’t ever happen because plugins are supposed to be small and simple).